MacにReactの環境を構築する試行錯誤
MacにReactの環境をつくるときの手順とつまずいたところのメモ。
試行錯誤しているところもそのままメモしているので、成功したパターンだけを確認したい方はもっと頭のいい人の記事を参照してください。。
大まかな作業の流れは 【React入門】ReactをMacに環境構築【超詳しく解説します】 | tetoblog を参考にさせていただきました。ありがとうございます。
Homebrewをインストールする
まずはパッケージマネージャの「Homebrew」をインストールします。
Homebrewのトップページにある「インストール」の下のコードをコピー。

MacのターミナルにペーストしてEnter。
パスワードを求められるので、パスワードを入力するとインストールが始まります。
しばらく待つとインストールが完了します。
…ここまでは問題なく進みました。いい感じ。
nodebrewをインストールする
次にHomebrew上にnodebrewをインストールします。
Macのターミナルで以下のコマンドを実行します。
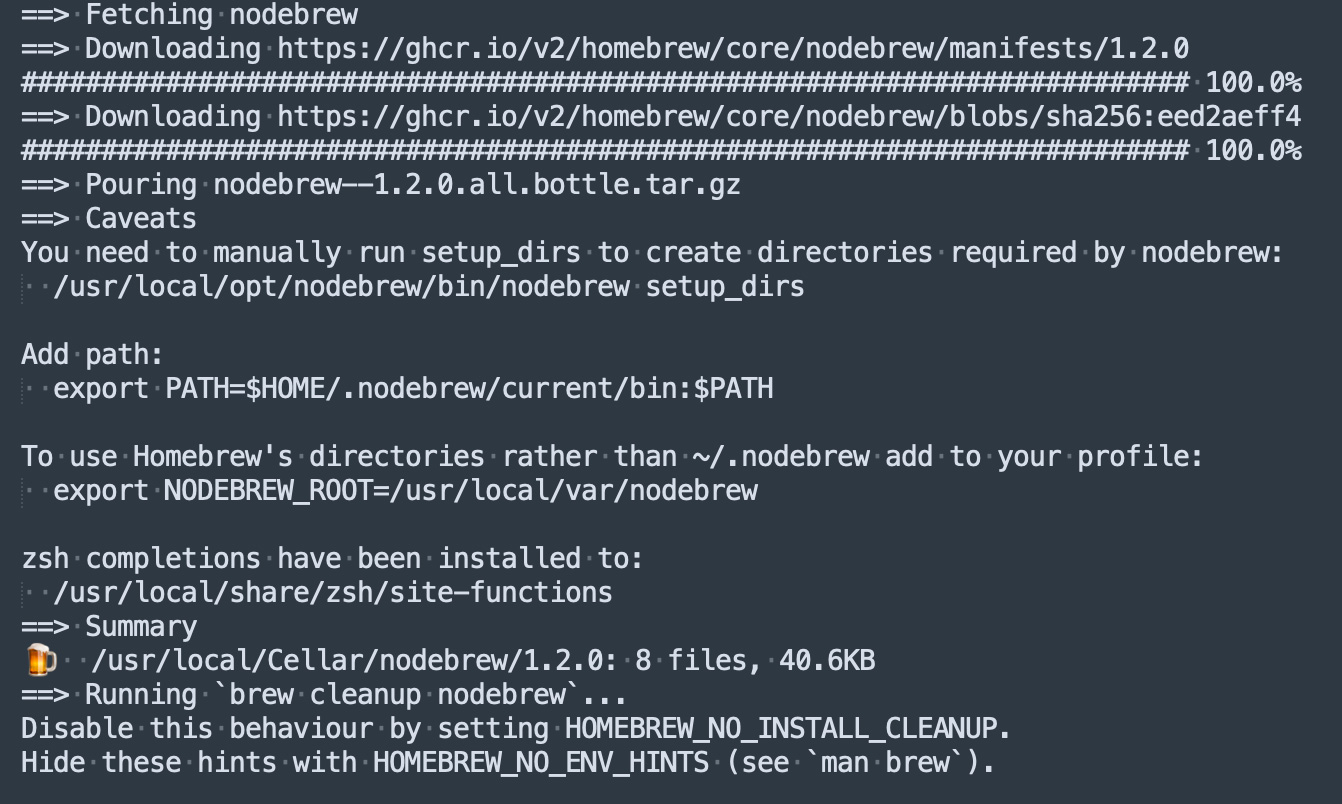
brew install nodebrewインストール完了。ビールのアイコンがかわいいです。

以下のコマンドを実行してバージョン情報が表示されればOK。
nodebrew --versionnodebrew 1.2.0
と表示されました。ここまでは順調です。
nodebrewを使ってnodeをインストールする
以下のコマンドでnodeのバージョン一覧を表示します。
nodebrew ls-remoteめちゃめちゃたくさんのバージョンが表示されます。
たくさんありすぎてどれをインストールすればよいのかわかりません。
「現在の安定して動くバージョン」をインストールしてもらうべく、以下のコマンドを実行します。
nodebrew install stableはい、ここでエラーが出ました…!ここまで順調だったのに…
エラーはこんな感じ。
Fetching: https://nodejs.org/dist/v20.4.0/node-v20.4.0-darwin-x64.tar.gz
Warning: Failed to open the file
Warning: /Users/******/.nodebrew/src/v20.4.0/node-v20.4.0-darwin-x64.tar.gz
Warning: : No such file or directory
curl: (23) Failure writing output to destination
download failed: https://nodejs.org/dist/v20.4.0/node-v20.4.0-darwin-x64.tar.gzんん?ファイル開けない…?ディレクトリがない…?
いろいろ調べたところ、.nodebrew/src ディレクトリが必要とのこと。
以下のコマンドでディレクトリを作成します。
mkdir -p ~/.nodebrew/srcその後、インストールに再チャレンジ。
nodebrew install v8.9.4Installed successfully となって、今度はうまく行ったようです!
バージョンを確認してみます。
node --versionすると以下のようになりました。
zsh: command not found: nodeおやおや…
調べてみると、nodeのパスを通していないのが原因とのこと。
まず以下のコマンドでパスを確認します。
nodebrew setup以下のように表示されます。
export…のところがパスです。
Fetching nodebrew...
Installed nodebrew in $HOME/.nodebrew
========================================
Export a path to nodebrew:
export PATH=$HOME/.nodebrew/current/bin:$PATH
========================================
パスを確認できたら、ターミナルで以下を実行します。
catalina以降はzshがデフォルトだそうなので .bash_profileではなく.zprofile にパスを通す必要があるということです。
echo ‘export PATH=$HOME/.nodebrew/current/bin:$PATH’ >> ~/.zprofileターミナルを再起動して再度バージョンを確認。
node --version
v8.9.4今度はうまくいきました!
ちなみに…
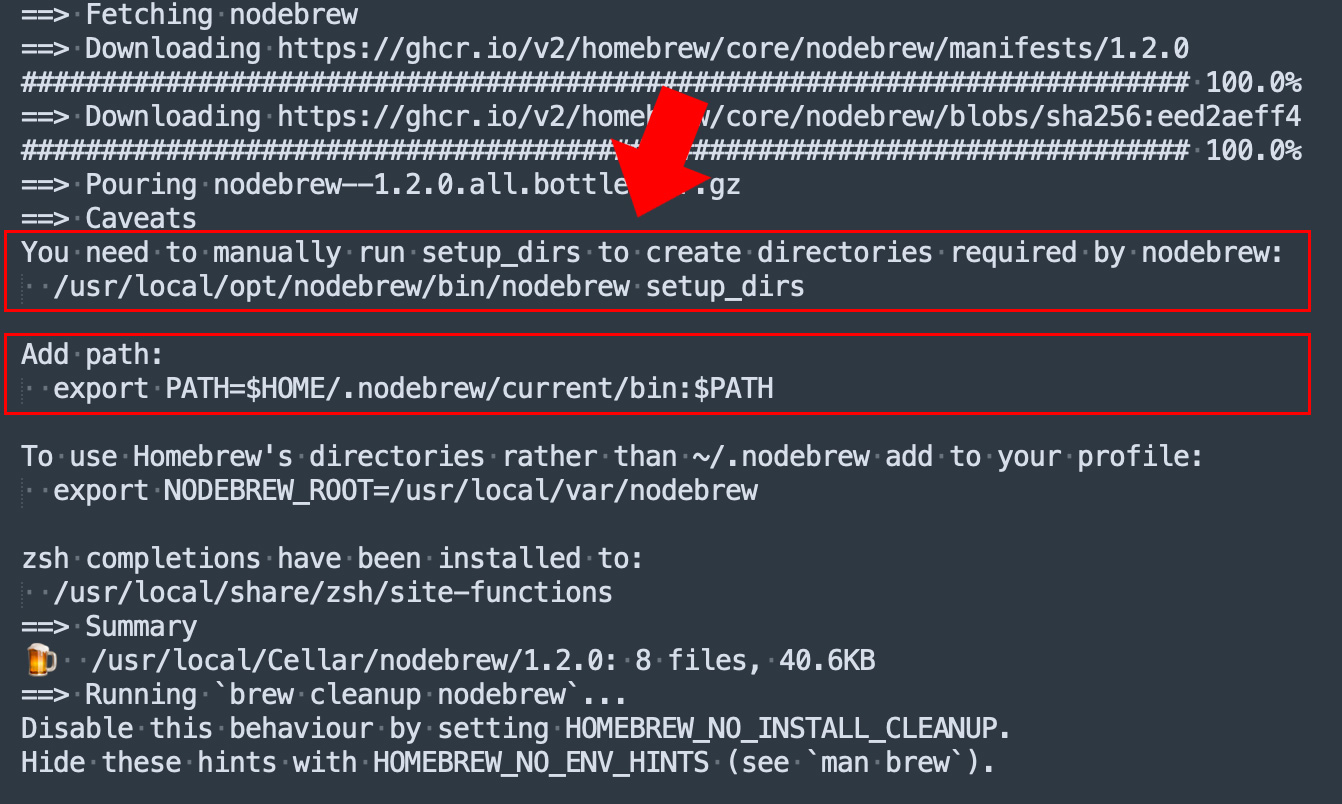
後でよくよく見直していたら、nodebrewのインストール時の画面に、setup_dirsを実行してディレクトリを作成してね、とか、パスはこれだよ、とか、ちゃんと書かれていましたね。よく見ろって話でした。

Reactの新規プロジェクト構築
やっとReactに辿り着きました!
まずReactの作業ディレクトリにcdで移動しておきます。
そこで以下のコマンドを実行
npx create-react-app [プロジェクト名]はい、ここでまたエラーです。
You are running Node 8.9.4.
Create React App requires Node 14 or higher.
Please update your version of Node.んん?Node14以降でないとダメ…?
そういやnodeをインストールしたとき8.9.4を明示的に指定してましたわ…
いろいろ調べているうちに混乱して nodebrew install stable じゃなくて nodebrew install v8.9.4 にしちゃってました。
nodeのページを見ると18.16.1が推奨版のようなので、これをインストール。
(-binaryがついているほうが速いらしい)
nodebrew install-binary v18.16.1nodebrew use で v18.16.1 を選択
nodebrew use v18.16.1 バージョンを確認。v18.16.1になっています。
node --version
v18.16.1 nodebrew list で確認すると、8.9.4と18.6.1があって、18.6.1を使うよってなってます。
nodebrew list
v8.9.4
v18.16.1
current: v18.16.1ここでもう1度、create-react-app を実行すると、今度はうまくいきました!
VScodeの設定
次にVScodeの設定をします。
先ほど作ったプロジェクトのフォルダをVScodeで開きます。
VScodeのターミナルで以下のコマンドを実行します。
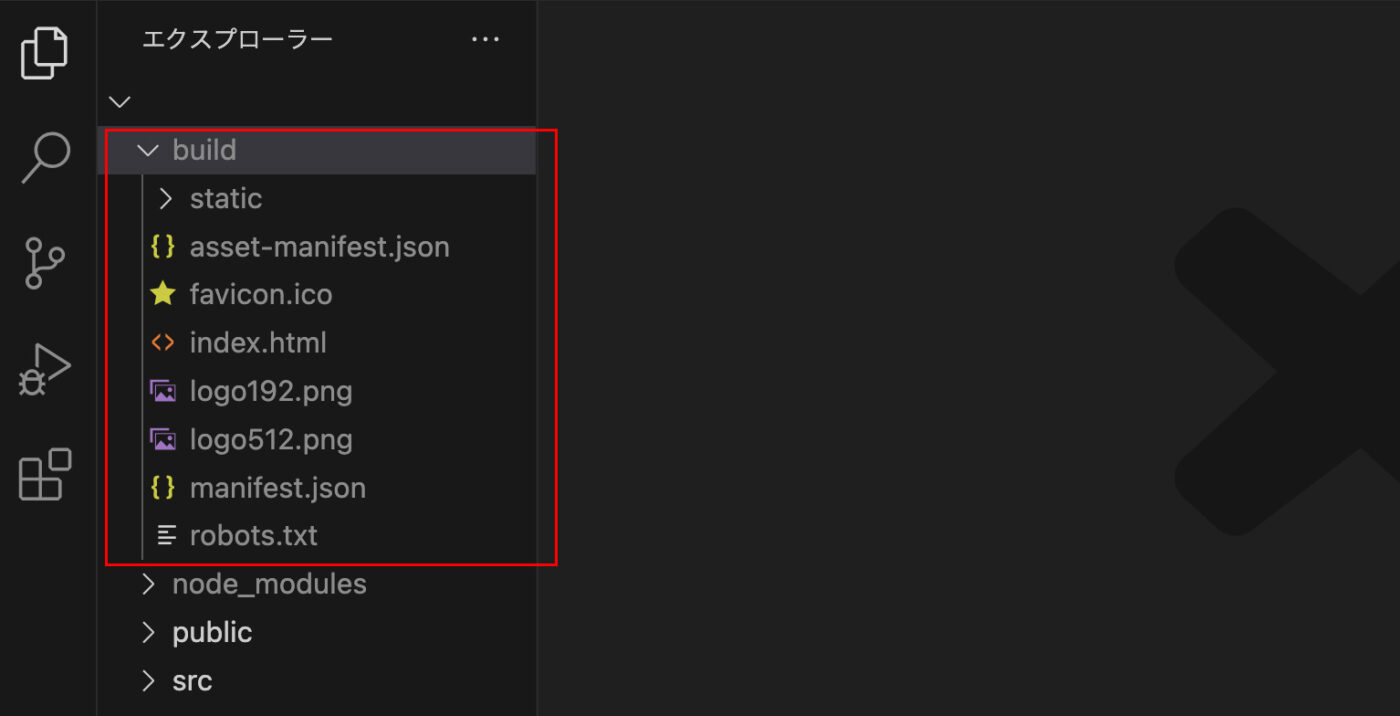
npm run buildbuildフォルダが作成されます。

次にVScodeのターミナルで以下のコマンドを実行します。
npm startGoogleChromeを制御するアクセスを要求する表示が出たら「OK」をクリック。
ブラウザが立ち上がり以下のようなReactの画面になったら環境構築完了です!

いやーなかなかスッといかないものですね…
でも今回いろいろ調べたので、次回は1回でうまくできそうな気がします。




