ViteでReactの環境構築
いろいろ調べ物をしていて、なんかVite使っている人多くない…?と思ったら、最近はReact公式があまりCreact React App(CRA)をすすめていないのですね。しかも公式の Start a New React Project を見ると、公式的にはフレームワークを使うのを推奨していて、どうしてもフレームワーク使わないというならViteとか使えば?くらいな感じ?なのか?…うーむ。
まぁそんな感じっぽいので、試しにViteで環境構築してみました。
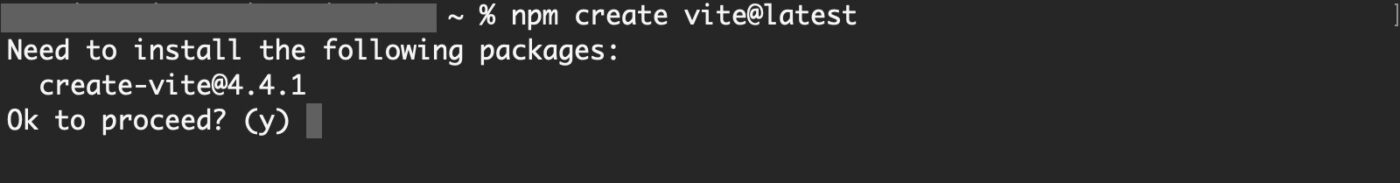
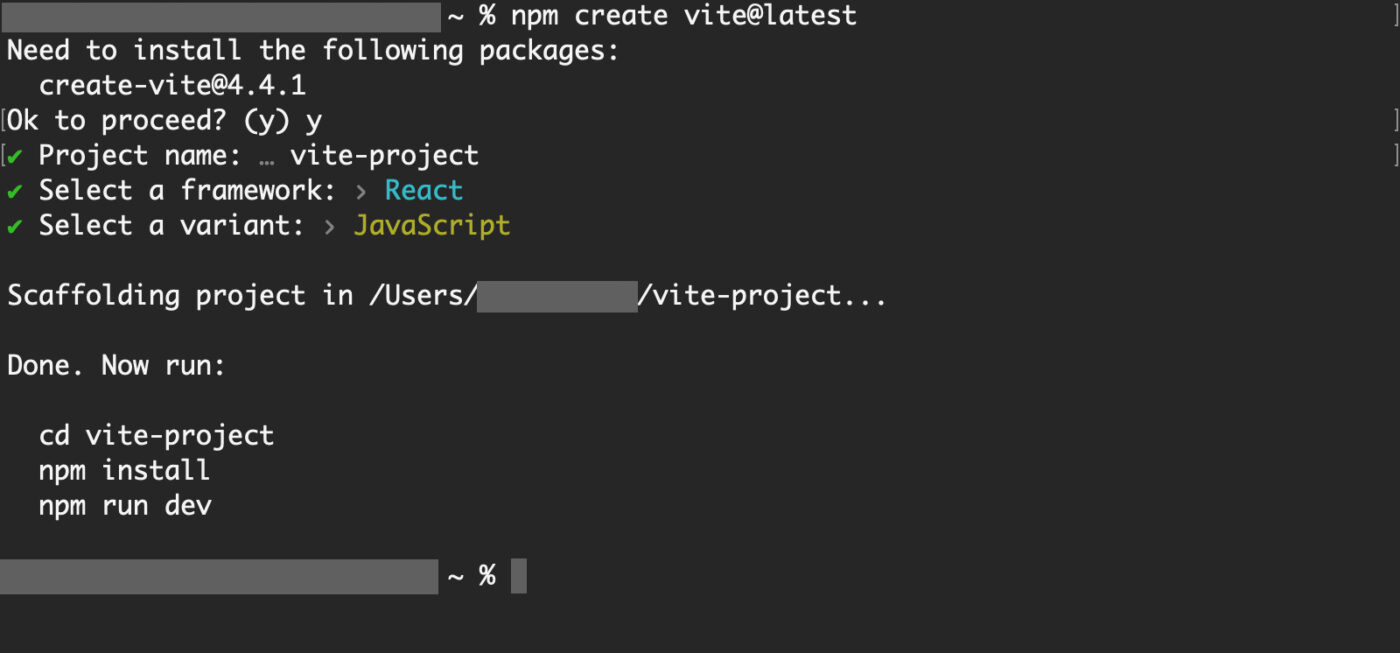
ターミナルで以下を実行
npm create vite@latest
実行するのでyとして…
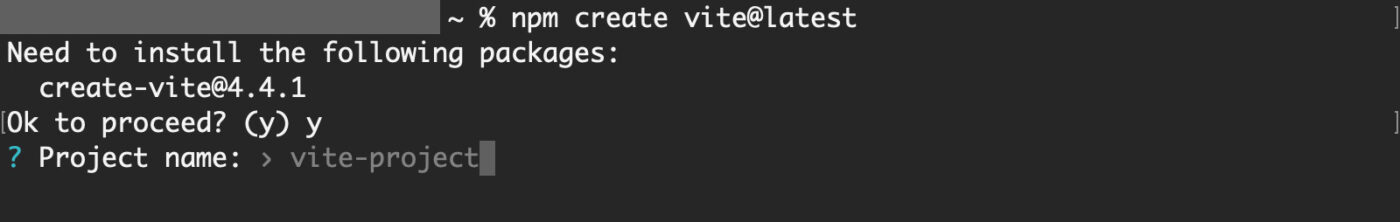
プロジェクトの名前をつけるように言われます。
お試しなのでとりあえずデフォルトのままでいっちゃいます。

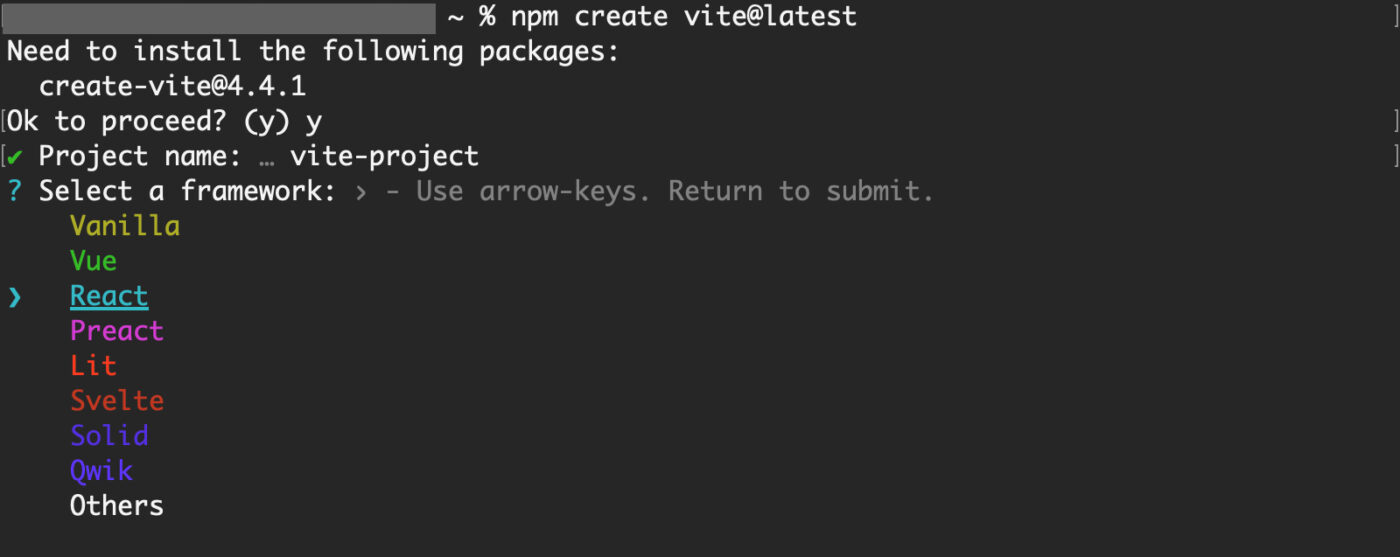
フレームワークにReactを選びます。

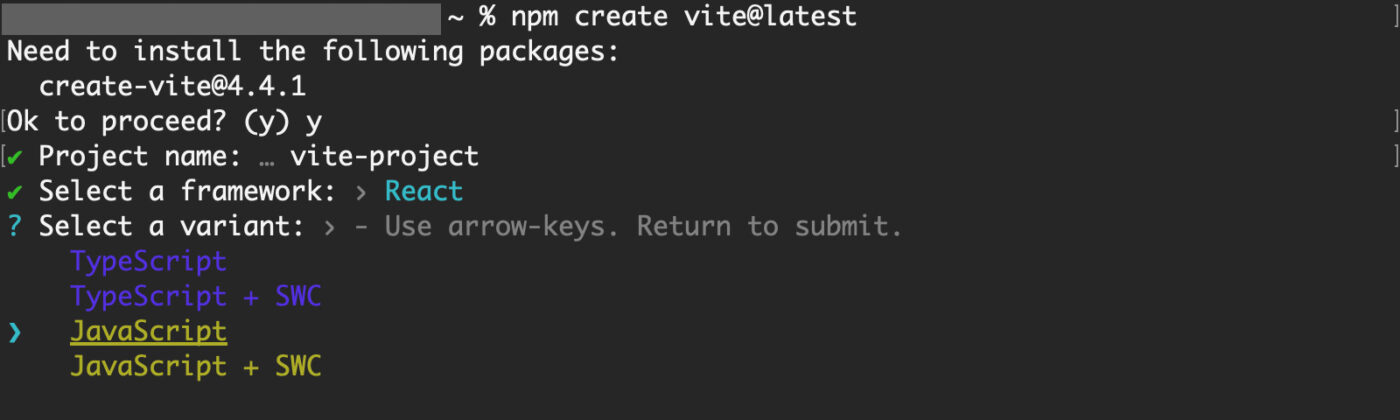
TypeScriptとSWCを使うかどうか。
とりあえず今は使わないでいきます。

秒で終わりました。はやっ

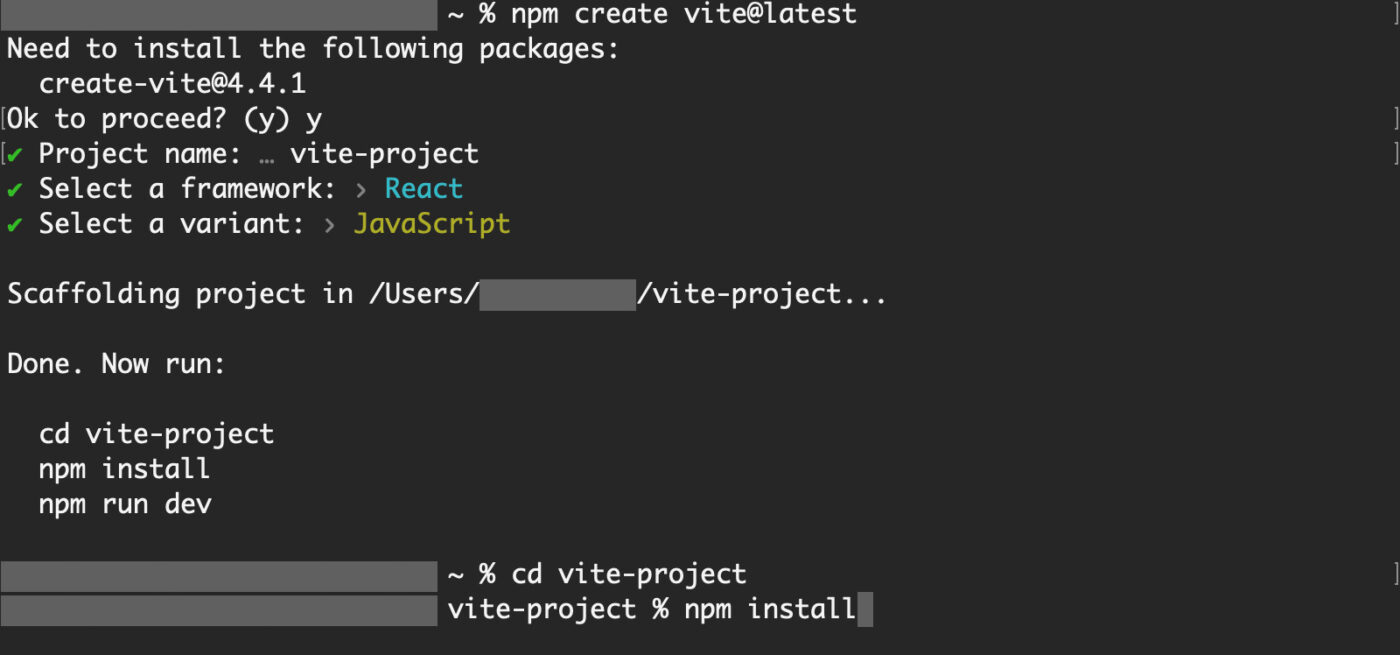
作成したプロジェクトのディレクトリに移動して、以下のコマンドで必要なパッケージをインストール
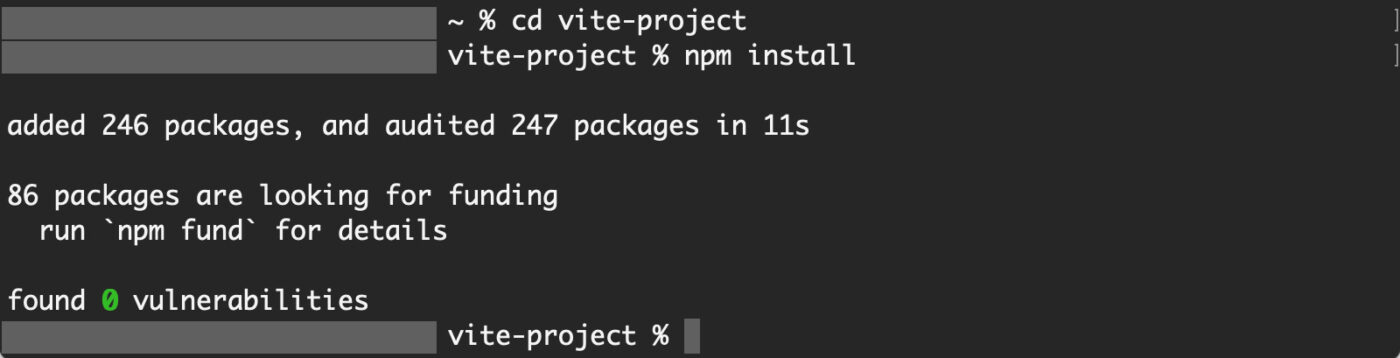
npm install
パッケージのインストール完了!わりとすぐに終わります。

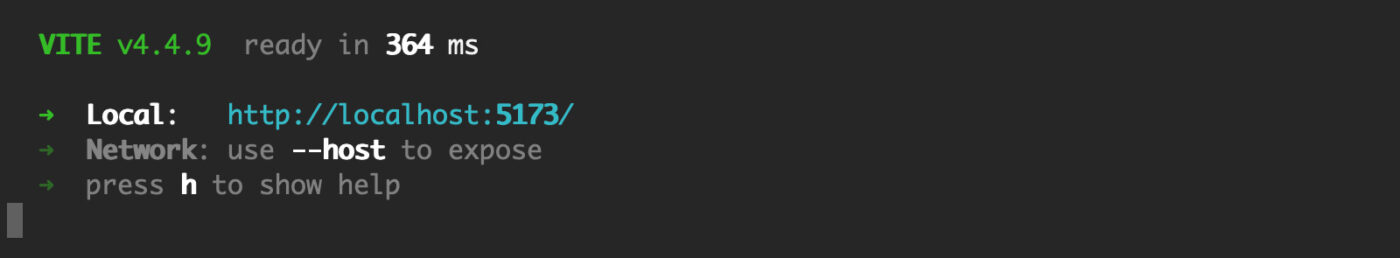
以下のコマンドを実行
npm run dev
表示されたURL http://localhost:5173/ にアクセスするとページが表示されました!

特にひっかかるところもなく簡単に終了。
特に問題なさそうなので、今度からVite使いますね。




