
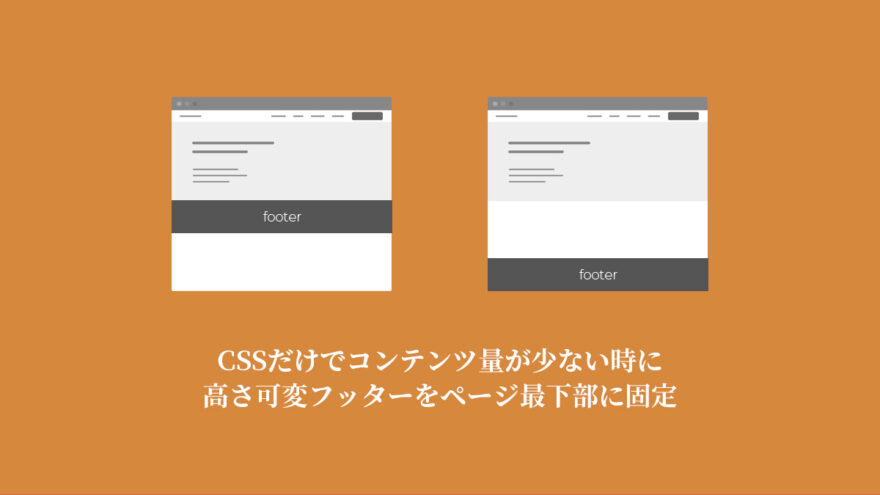
CSSだけでコンテンツ量が少ない時に高さ可変フッターをページ最下部に固定
コンテンツ量が画面の高さより少ない時のみフッターをページ最下部に固定する方法メモ。
レスポンシブ対応などでフッターの高さを固定にできない場合はpositionだとうまくいかないのでFlexboxで実現します。
他にもいろいろ方法はあると思いますが、この方法が一番シンプルでお気に入り。
<body>
<div class="content">
内容
</div>
<footer class="footer">
フッタ
</footer>
</body>html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}



