
【VScode】エディタを VSCode に移行するにあたって設定した拡張機能
長らく Sublime Text を使っていたのですが、思い立って Visual Studio Code(VSCode)に移行してみました。
以前に「VSCode使ってる人多いよなー」と思って試しにインストールだけしてあったのですが、そこで止まって使っていなかったのを今回環境設定して使えるようにしました。
これでしばらくVSCodeを使ってみますわ。いい感じだったらVSCodeをメインのエディタにしようっと。
以下、インストールした拡張機能と、設定が必要なものの設定方法メモ。
INDEX
Japanese Language Pack for Visual Studio Code
VSCodeを日本語化。
個人的に英語だとわかりにくいので日本語で使えるなら使いたい。
インストールした後、以下の設定が必要。
設定方法
[shift] + [command] + [P] でコマンドパレットを表示。
コマンドパレットに「Configure Display Language」と入力。

選択肢から 日本語(ja)を選択、その後再起動。

Prettier – Code formatter
保存時にコードを自動整形。
わりとぐちゃぐちゃ書きがちなので、自動整形機能はありがたい…。
インストール後、以下の設定が必要。
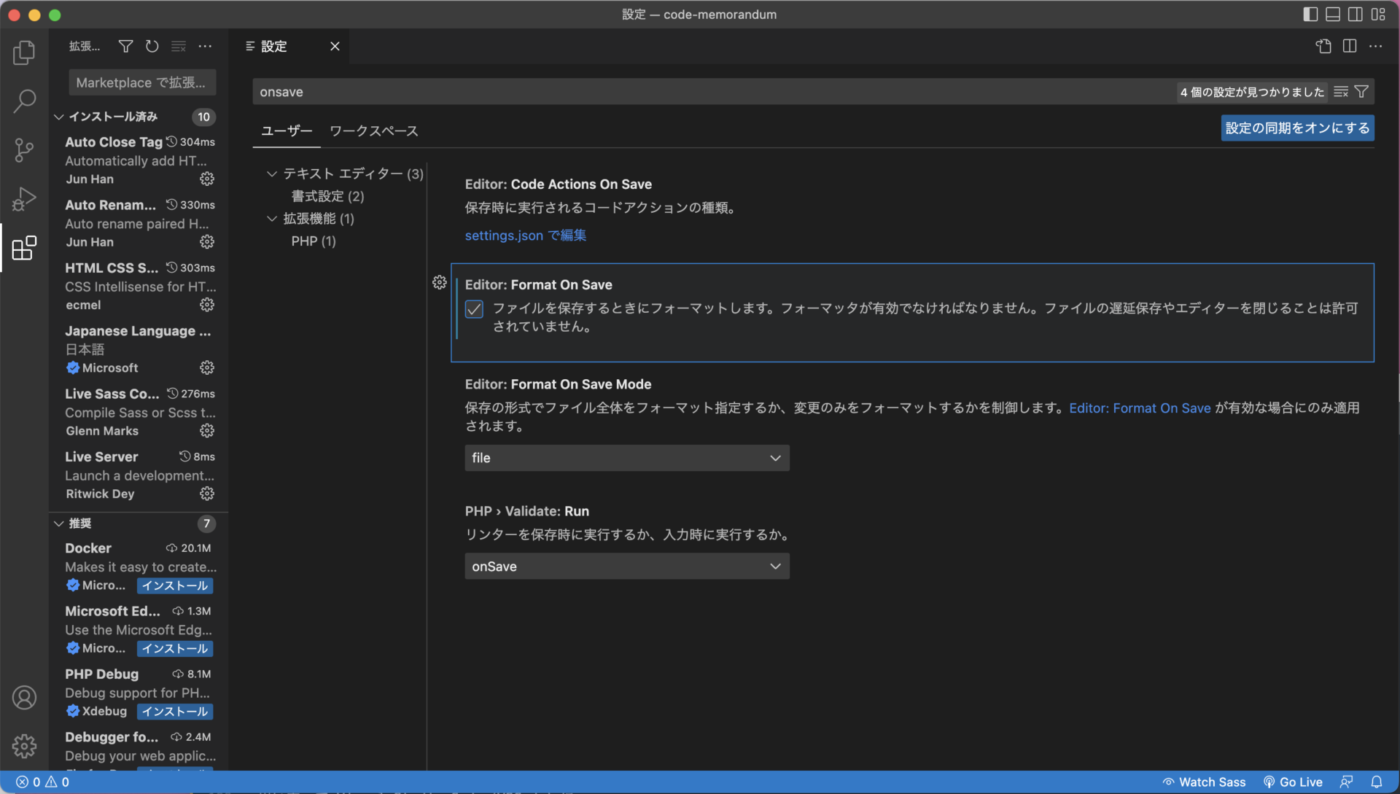
設定方法
左下の歯車アイコン→設定
「onsave」で検索
Editor:Format On Save にチェックを入れる

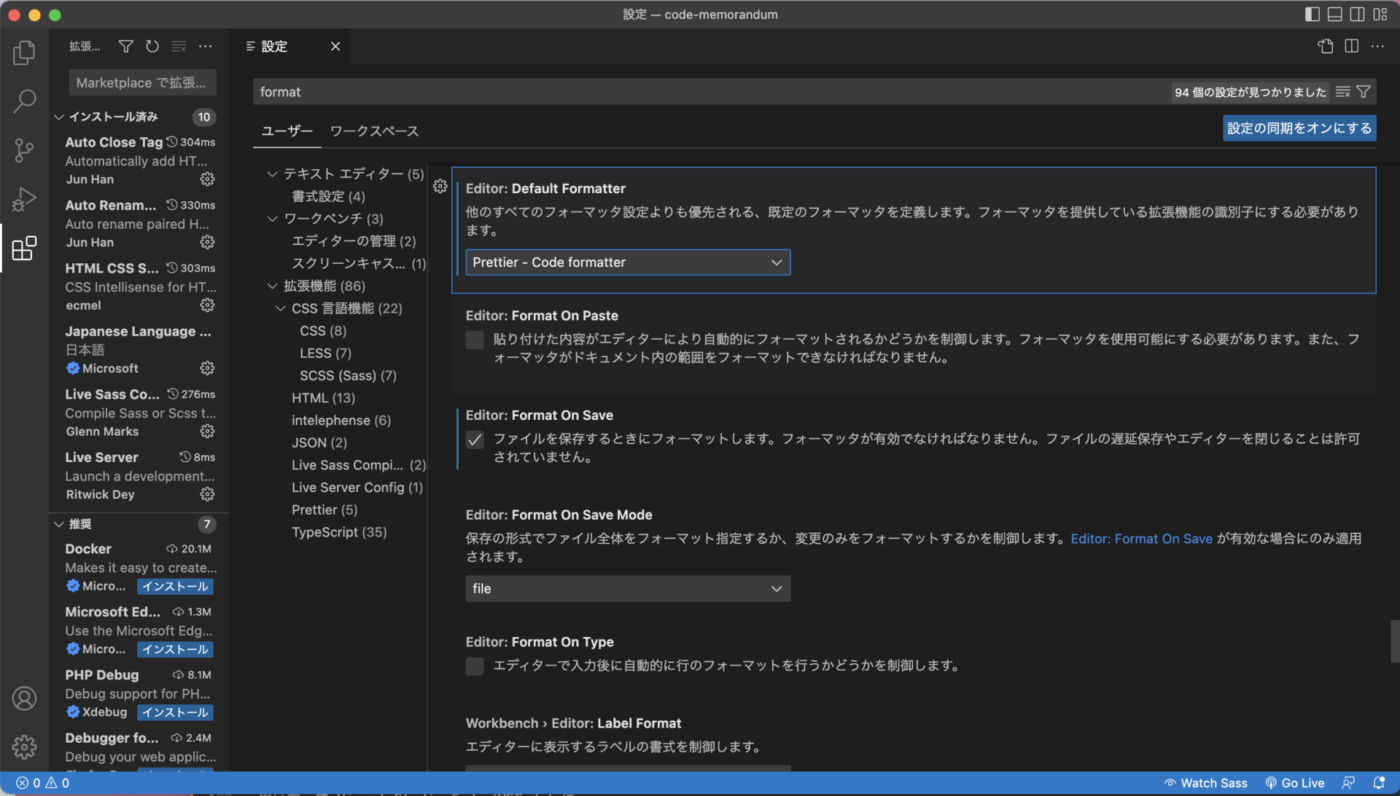
「format」で検索
Editor: Default Formatter で「Prettier – Code formatter」を選択

zenkaku
全角があった場合に印をつけてくれる。
設定しないと動かないという記述を見かけましたが、インストールしただけで動いているような。
IntelliSense for CSS class names in HTML
class名やid名を入力する際に自動補完。
HTML CSS Support とどちらにしようか迷いましたが、とりあえずこちらを選択。
Auto Close Tag
HTMLやXMLの終了タグを自動的に追加。
この手の機能は1度使い始めるとないといられなくなる。
Auto Rename Tag
開始タグと終了タグを自動補完。
後からタグを変更しなければならなくなったときなどにめっちゃ楽。
Live Sass Compiler
Sassファイルを自動でコンパイル。
使い方
- [Watch Sass]をクリックすると[Watching…]という表示になりコンパイルが開始される
- 後は内容を変更して保存すると都度コンパイルされる
Live Server
ローカルサーバーを簡単に立ち上げる
WordPress Snippet
WordPressで使われる関数等の候補を表示。




